导读:本文作者 Robert Nyman 是 Mozilla 的技术布道者,从 1999 年开始从事 Web 前端开发 。让 Web 开发人员的生活尽可能轻松和高效,这是 Firefox 一直坚持的目标之一。通过提供工具和可扩展的 Web 浏览器,让开发人员能够创造出令人惊奇的东西。
Firefox 自带的开发工具我们致力于开发一系列包含在 Firefox 内的开发工具。它们在 Developer Tools in Firefox Aurora 10 中有更详细的描述,有了它们我们就能做出一些很有趣的事。
我们对大量的用户接口和编码方式进行测试和评估,从而找出在页面中最理想的编码方式。如果你安装了 Firefox Aurora,你现在就可以试试!让我们知道你的想法。

继续关注本博客,我们会持续更新自带开发工具的进展和功能。
Firebug
目前为止,浏览器中最著名的 web 开发工具当属 Firebug,毋庸置疑,在相当长的一段时间里,它将成为 Web 开发与调试的标准。Firebug 还拥有许多强大的功能,包括大量的插件(见下文)。
但是有件事你需要明白,那就是如果你安装了过多的 Firebug 插件,它将占用大量内存,所以要选择适合自己的。
一、针对 Web 开发者的 Firefox 插件
多年来,已经有很多插件能够帮助 Web 开发者最大限度的利用 Firefox。下面将列出其中最著名、使用最多的,如果我们疏漏了什么,请在评论中告诉我们!
Accessibility Evaluation Toolbar
![]() 为 Web 开发者提供测试 Web 资源的辅助功能。
为 Web 开发者提供测试 Web 资源的辅助功能。
![]() AiOS 可以让你打开多个窗口作为侧边栏,并能在它们之间快速切换。有了它,你就可以告别杂乱无章的窗口了!除了书签和历史记录,它还可以在侧边栏中打开下载,插件等对话框。
AiOS 可以让你打开多个窗口作为侧边栏,并能在它们之间快速切换。有了它,你就可以告别杂乱无章的窗口了!除了书签和历史记录,它还可以在侧边栏中打开下载,插件等对话框。
![]() 轻松查看和管理缓存。
轻松查看和管理缓存。
![]() 轻轻一点,就能禁用(或清除)浏览器缓存。
轻轻一点,就能禁用(或清除)浏览器缓存。
![]() 高级取色器,拾色器,渐变色生成器和其他一些功能。
高级取色器,拾色器,渐变色生成器和其他一些功能。
![]() Console2 可能会成为下一代错误控制台,从而取代 JavaScript 控制台。从 V0.5 版本开始就有控制台过滤器插件,之前只能在 Console2 网站上获取。
Console2 可能会成为下一代错误控制台,从而取代 JavaScript 控制台。从 V0.5 版本开始就有控制台过滤器插件,之前只能在 Console2 网站上获取。
![]() CSS Reloader 可以让你重载任何网站的 CSS,而不需要重载页面。
CSS Reloader 可以让你重载任何网站的 CSS,而不需要重载页面。
![]() DOM Inspector 可以用来审阅、编辑 web 文档或 XUL 程序中使用的 DOM。在双窗口中以不用的视图显示文档及内部节点,并控制 DOM。
DOM Inspector 可以用来审阅、编辑 web 文档或 XUL 程序中使用的 DOM。在双窗口中以不用的视图显示文档及内部节点,并控制 DOM。
![]() 可对 Firefox 中的视频和音频进行编码。利用 Firefogg 你可以把大部分媒体文件编码为 Ogg 或 WebM。Firefogg 还提供 API 来把编码过程整合到上传进程中。
可对 Firefox 中的视频和音频进行编码。利用 Firefogg 你可以把大部分媒体文件编码为 Ogg 或 WebM。Firefogg 还提供 API 来把编码过程整合到上传进程中。
![]() FireFTP 是 Firefox 上一款免费、安全、跨平台的 FTP/SFTP 客户端,可以简单、直观的连接到 FTP/SFTP 服务器上。
FireFTP 是 Firefox 上一款免费、安全、跨平台的 FTP/SFTP 客户端,可以简单、直观的连接到 FTP/SFTP 服务器上。
![]() 一款 JavaScript 单元测试插件程序。
一款 JavaScript 单元测试插件程序。
![]() 显示水平和垂直参考线,跟你在 PhotoShop 里用的一样。有助于改善布局,把元素放在适当的网格中,对称排布元素,构造出一个设计。
显示水平和垂直参考线,跟你在 PhotoShop 里用的一样。有助于改善布局,把元素放在适当的网格中,对称排布元素,构造出一个设计。
![]() FoxyProxy 是一款高级代理管理工具,完全替代了 Firefox 本身有限的代理功能。它比 SwitchProxy、ProxyButton、 QuickProxy、 xyzproxy、 ProxyTex、 TorButton 等拥有更多的功能。
FoxyProxy 是一款高级代理管理工具,完全替代了 Firefox 本身有限的代理功能。它比 SwitchProxy、ProxyButton、 QuickProxy、 xyzproxy、 ProxyTex、 TorButton 等拥有更多的功能。
![]() 把你定位到你想要的位置。
把你定位到你想要的位置。
![]() 通过使用少量 JavaScript,可以自定义网页的显示方式。
通过使用少量 JavaScript,可以自定义网页的显示方式。
![]() HTML Validator 是一个 Mozilla 插件,它在 Firefox 和 Mozilla 中添加了 HTML 验证。可以在图标上看到一个 HTML 页面的错误数量。
HTML Validator 是一个 Mozilla 插件,它在 Firefox 和 Mozilla 中添加了 HTML 验证。可以在图标上看到一个 HTML 页面的错误数量。
![]() 一个用于 Firefox 的 HTTP 分析器插件。
一个用于 Firefox 的 HTTP 分析器插件。
![]() 是 Firefox 自动化。记录并重播重复工作。如果你喜欢 Firefox 浏览器,却对重复的任务(例如,每天访问相同的网站,填写表单,记住密码等)感到厌烦的话,iMacros for Firefox 便是你梦寐以求的解决方案!
是 Firefox 自动化。记录并重播重复工作。如果你喜欢 Firefox 浏览器,却对重复的任务(例如,每天访问相同的网站,填写表单,记住密码等)感到厌烦的话,iMacros for Firefox 便是你梦寐以求的解决方案!
![]() Monitor Jenkins(http://jenkins-ci.org)在 Firefox 状态栏中创建并显示当前状态。
Monitor Jenkins(http://jenkins-ci.org)在 Firefox 状态栏中创建并显示当前状态。
![]() 内嵌于浏览器的 jQuery 和 jQuery UI。
内嵌于浏览器的 jQuery 和 jQuery UI。
![]() 以简单、低调的视图漂亮的显示出浏览器中 JSON 的内容。
以简单、低调的视图漂亮的显示出浏览器中 JSON 的内容。
![]() 显示浏览器中的 JSON 文档。
显示浏览器中的 JSON 文档。
![]() 如果你正在访问的网站包含了任何外部 js/css 文件,图标上就会显示 “SS”、”JS” 或者都有。点击文件名就能查看各个文件。文件会在新窗口中打开。
如果你正在访问的网站包含了任何外部 js/css 文件,图标上就会显示 “SS”、”JS” 或者都有。点击文件名就能查看各个文件。文件会在新窗口中打开。
![]() 通过在工具栏按钮上添加首页、上一页、下一页、尾页来简化页面导航(例如在线漫画、论坛或者技术规范,比如:HTML4 建议)。
通过在工具栏按钮上添加首页、上一页、下一页、尾页来简化页面导航(例如在线漫画、论坛或者技术规范,比如:HTML4 建议)。
![]() 在浏览网页时查看 HTTP 头信息。
在浏览网页时查看 HTTP 头信息。
![]() LiveReload 能在文件发生改变时刷新网页。
LiveReload 能在文件发生改变时刷新网页。
![]() 可以在任何网页上显示标尺,用来检查宽度、高度,或者以像素为单位对其页面元素。
可以在任何网页上显示标尺,用来检查宽度、高度,或者以像素为单位对其页面元素。
![]() 能够添加、修改、过滤发送给 web 服务器的 HTTP 报头,这个插件特别有助于移动 Web 开发、HTTP 测试和隐私保护。
能够添加、修改、过滤发送给 web 服务器的 HTTP 报头,这个插件特别有助于移动 Web 开发、HTTP 测试和隐私保护。
![]() 浏览器上最好的安全插件。只有你信任站点上的活动内容才能运行,保护你免受跨站脚本攻击和点击劫持攻击。
浏览器上最好的安全插件。只有你信任站点上的活动内容才能运行,保护你免受跨站脚本攻击和点击劫持攻击。
![]() Page Speed 是由 Google 发起的开源项目,旨在通过应用 Web 性能最佳实例来帮助开发者优化他们的网页。
Page Speed 是由 Google 发起的开源项目,旨在通过应用 Web 性能最佳实例来帮助开发者优化他们的网页。
![]() PixelZoomer 能够对当前网站进行截图,并提供多种像素分析工具。你可以放大网站(最大 3200%),测量间距并用取色器取色。
PixelZoomer 能够对当前网站进行截图,并提供多种像素分析工具。你可以放大网站(最大 3200%),测量间距并用取色器取色。
![]() 抓取屏幕和网页图片变得轻而易举。有了 Pixlr Grabber,只需点击右键,你就可以复制、保存、分享甚至编辑你的最终抓取效果 —— 包括所有图片或者背景。
抓取屏幕和网页图片变得轻而易举。有了 Pixlr Grabber,只需点击右键,你就可以复制、保存、分享甚至编辑你的最终抓取效果 —— 包括所有图片或者背景。
![]() 一个与网络服务和其他网络资源交互的开发者工具,可以让你制作 HTTP 请求,设置实体段和内容类型。允许你与网络服务相互并查看结果。
一个与网络服务和其他网络资源交互的开发者工具,可以让你制作 HTTP 请求,设置实体段和内容类型。允许你与网络服务相互并查看结果。
![]() 可以在状态栏或者工具栏快速开启或禁用 Java、Javascript、Flash、 Silverlight、Images、样式表和代理,而无需打开任何对话框。
可以在状态栏或者工具栏快速开启或禁用 Java、Javascript、Flash、 Silverlight、Images、样式表和代理,而无需打开任何对话框。
![]() 针对 Web 开发者的颜色工具。选色器、取色器 + 保存颜色,还能通过拖放提取颜色。
针对 Web 开发者的颜色工具。选色器、取色器 + 保存颜色,还能通过拖放提取颜色。
![]() 测试正则表达式的工具,带有颜色高亮(包含子匹配项),也是创建表达式的帮手。
测试正则表达式的工具,带有颜色高亮(包含子匹配项),也是创建表达式的帮手。
![]() 一个非常简单的插件,用来清除当前打开站点的 Cookies。它在网页的右键菜单中添加了一个选项,用一键清除 Cookies 按钮来执行操作,会在状态栏中显示其状态。
一个非常简单的插件,用来清除当前打开站点的 Cookies。它在网页的右键菜单中添加了一个选项,用一键清除 Cookies 按钮来执行操作,会在状态栏中显示其状态。
![]() 只需轻轻一点,就能捕获、抓取、保存、下载或者复制任何你在浏览器中能看到的东西!Screenshot pimp 是目前为止 Windows 和 Mac 上定制性和用户体验最好的截屏工具栏。
只需轻轻一点,就能捕获、抓取、保存、下载或者复制任何你在浏览器中能看到的东西!Screenshot pimp 是目前为止 Windows 和 Mac 上定制性和用户体验最好的截屏工具栏。
![]() 管理你电脑上所有的 SQLite 数据库。
管理你电脑上所有的 SQLite 数据库。
![]() 用一个简单的工具栏按钮来打开 selenium IDE。你需要已经安装了 selenium IDE:http://seleniumhq.org/projects/ide/
用一个简单的工具栏按钮来打开 selenium IDE。你需要已经安装了 selenium IDE:http://seleniumhq.org/projects/ide/
![]() Seoquake 是一款 FirefoxSEO 插件,旨在帮助那些涉及搜索引擎优化(SEO)社会媒体优化(SMO)和网络促销的人。Seoquake 可以审查很多重要的 SEO 参数。
Seoquake 是一款 FirefoxSEO 插件,旨在帮助那些涉及搜索引擎优化(SEO)社会媒体优化(SMO)和网络促销的人。Seoquake 可以审查很多重要的 SEO 参数。
![]() 在状态栏显示当前页面的 IP 地址。还允许通过 IP(右键单击)和 hostname(左键单击)查询自定义信息服务,例如 whois、netcraft 等。此外,你还可以复制 IP 到剪贴板。
在状态栏显示当前页面的 IP 地址。还允许通过 IP(右键单击)和 hostname(左键单击)查询自定义信息服务,例如 whois、netcraft 等。此外,你还可以复制 IP 到剪贴板。
![]() 用 Stylish 重构网页,它是一款用户风格管理器。Stylish 能让你轻易的为很多网站安装主题和皮肤,像 Google、Facebook、YouTuBe、Orkut 等,你甚至可以自定义 Firefox 或者其他程序的主题。
用 Stylish 重构网页,它是一款用户风格管理器。Stylish 能让你轻易的为很多网站安装主题和皮肤,像 Google、Facebook、YouTuBe、Orkut 等,你甚至可以自定义 Firefox 或者其他程序的主题。
![]() 使用 tamperdata 可以查看、修改 HTTP/HTTPS 头及 post 参数。
使用 tamperdata 可以查看、修改 HTTP/HTTPS 头及 post 参数。
![]() 只需通过一个简单的按钮,你就能了解一个网站是否能够访问。
只需通过一个简单的按钮,你就能了解一个网站是否能够访问。
![]() 一个基于 WebGL 的插件,可以让网页变成 3D 可视化的效果。
一个基于 WebGL 的插件,可以让网页变成 3D 可视化的效果。
![]() 能够一次执行多种不同的验证。包括外部的、内部的或者本地网页(需要从 http://www.totalvalidator.com/downloads/extensiontool.html 获取一个桌面工具)。
能够一次执行多种不同的验证。包括外部的、内部的或者本地网页(需要从 http://www.totalvalidator.com/downloads/extensiontool.html 获取一个桌面工具)。
![]() TryAgain 会在服务器不能访问时,不断尝试加载网页。
TryAgain 会在服务器不能访问时,不断尝试加载网页。
![]() User Agent Switcher 添加了一个菜单和一个工具栏按钮,来控制浏览器的用户代理。
User Agent Switcher 添加了一个菜单和一个工具栏按钮,来控制浏览器的用户代理。
![]() Wappalyzer 是一个能够发现网站开发技术的浏览器插件。
Wappalyzer 是一个能够发现网站开发技术的浏览器插件。
![]() Web Developer 会在浏览器中添加各种 web 开发者工具。
Web Developer 会在浏览器中添加各种 web 开发者工具。
二、Firebug extensions
在一些不同情况下,会用到很多 Firebug 的插件,在这里会列出其中一部分:
![]() Acebug 对 Firebug 命令行进行语法高亮,并具有模糊自动完成功能。
Acebug 对 Firebug 命令行进行语法高亮,并具有模糊自动完成功能。
Code Coverage v2 for Firebug 0.1
![]() 这个 Firebug 插件用来报告 Jacascript 的代码覆盖率。
这个 Firebug 插件用来报告 Jacascript 的代码覆盖率。
![]() 用来查看使用了哪些 CSS 规则的 Firebug 插件。
用来查看使用了哪些 CSS 规则的 Firebug 插件。
![]() Firecookie 是一款可以查看、管理浏览器 Cookies 的 Firebug 插件。
Firecookie 是一款可以查看、管理浏览器 Cookies 的 Firebug 插件。
![]() 查找与选中的 CSS 选择器或 XPath 表达式相匹配的 HTML 元素。
查找与选中的 CSS 选择器或 XPath 表达式相匹配的 HTML 元素。
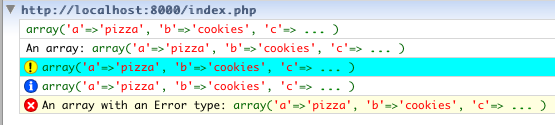
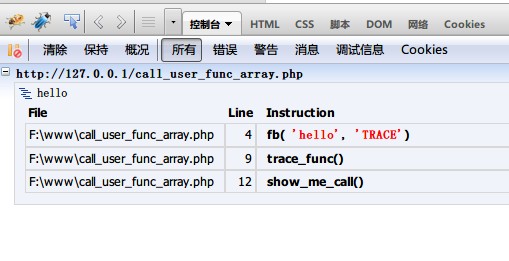
![]() FirePHP 通过一个简单的 PHP 方法调用,就能让你记录你的 Firebug 控制台。
FirePHP 通过一个简单的 PHP 方法调用,就能让你记录你的 Firebug 控制台。
![]() 针对 jQuery 开发的 Firebug 插件。
针对 jQuery 开发的 Firebug 插件。
![]() 让 Firebug 界面友好,更易于使用。
让 Firebug 界面友好,更易于使用。
Inline Code Finder for Firebug
![]() Inline Code Finder 是一个 Firebug 插件,能发现 HTML 元素中存在的这些问题:内联 JavaScript 事件、内联样式、javascript: links。
Inline Code Finder 是一个 Firebug 插件,能发现 HTML 元素中存在的这些问题:内联 JavaScript 事件、内联样式、javascript: links。
![]() Firebug 中的 JacaScript 语法高亮工具。
Firebug 中的 JacaScript 语法高亮工具。
![]() NetExport 是一个 Firebug 插件,可以导出所有 Net panel 中收集和计算的数据。创建的文件使用 HTTP 存档(HAR)格式(基于 JSON)
NetExport 是一个 Firebug 插件,可以导出所有 Net panel 中收集和计算的数据。创建的文件使用 HTTP 存档(HAR)格式(基于 JSON)
![]() Pixel Perfect 是一个 Firebug 插件,能够让 Web 开发者和设计师轻松的把一张 web 构图覆盖在开发的 HTML 页面上。
Pixel Perfect 是一个 Firebug 插件,能够让 Web 开发者和设计师轻松的把一张 web 构图覆盖在开发的 HTML 页面上。
![]() YSlos 能够分析网页载入缓慢的原因,基于 Yahoo! 的高性能网站标准。
YSlos 能够分析网页载入缓慢的原因,基于 Yahoo! 的高性能网站标准。
更多 Firebug 插件,请查看 Firebug 官方 wiki。
文章出自:伯乐在线